Getting started: So, let's get started. There are a number of illustrations. You can click on them to make them bigger.
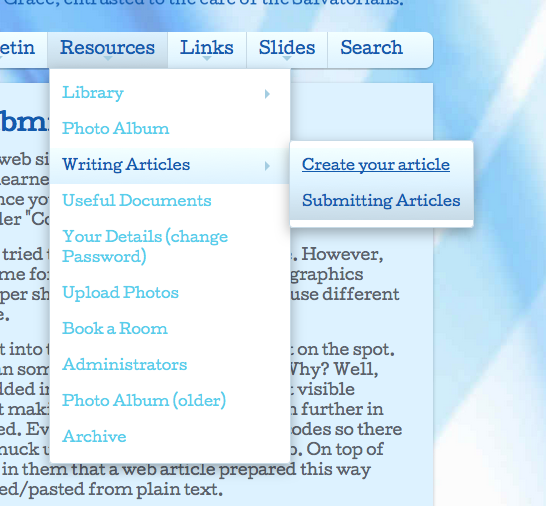
 Go to the "Resources" menu item on the menu and then click on the item called "Create your article".
Go to the "Resources" menu item on the menu and then click on the item called "Create your article".
Please note that this menu item is only visible when you are logged in.
How things look. Once you have logged in, things on your computer screen will look similar to before, but not quite the same. If you look closely, other articles displayed on the website will have an extra icon in the bottom left hand corner. This is an "Edit" icon which is used to edit documents on the web site. Please refrain from editting articles which do not belong to you!
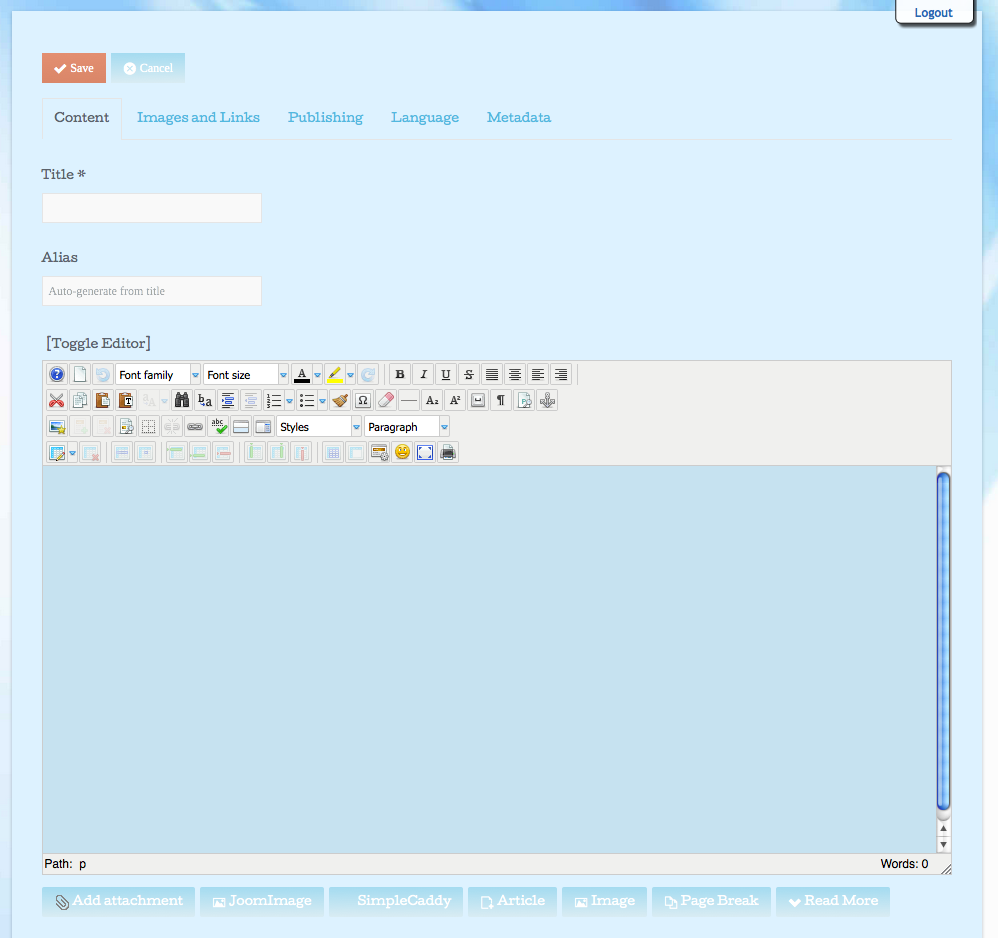
Your first article. You might choose to print this article (see the print icon at the bottom left) or you could use multiple "Tabs" on your browser so that your document is in one "Tab" and this article is in another "Tab" and you can switch between them.Once you have clicked the link to submit an article, you should see a window that looks as follows. Note that there is an area for typing text (ie the body of the article). There are also rows of "icons". These enable us to do a lot of things like inserting tables and photos, setting text sizes and colours etc. There are bulleted lists and some graphics options plus much more. Really, it is like a basic word processing editor which takes away a lot of the cumbersome web formatting tasks that experts need to use. You can move the mouse over each icon and some text should pop up to show what that icon does.
 The first step is to type in your article title. The "alias" field will be used internally within the website o reference the article but you can leave it blank. In rare circumstances, the generated alias will be a duplicate of another article and you might then have to type in your own alias (lower case letters and minus signs only).
The first step is to type in your article title. The "alias" field will be used internally within the website o reference the article but you can leave it blank. In rare circumstances, the generated alias will be a duplicate of another article and you might then have to type in your own alias (lower case letters and minus signs only).
Basically, you can now just type text into the window. Let the lines wrap automatically otherwise there will be problems on different sized screens. It is okay to use the enter key to space text (i.e. make paragraphs) but do NOT artificially shorten lines of text with the enter key or there WILL be problems displaying on some screens.
Note that you can highlight text and then click bold, underline, italics or the text colour. Try typing something now.
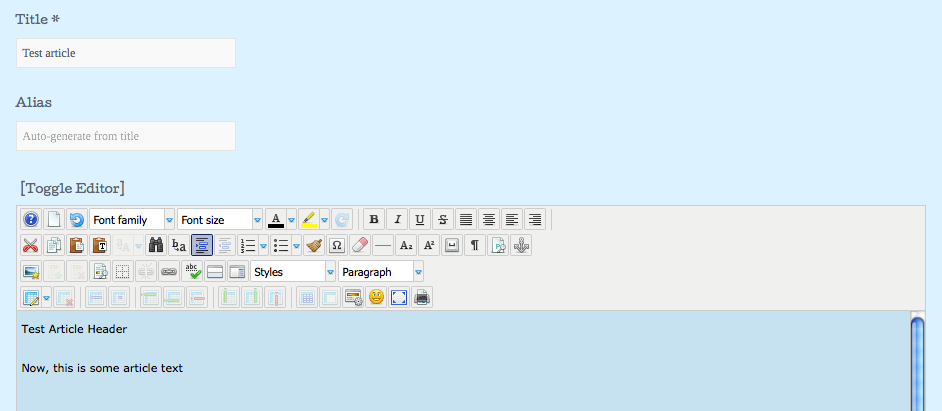
What you have typed might look like the following image:

Here are some basic rules which we would like you to follow. These are simply so that there is consistency between articles and they "fit in" when displayed alongside the menus and text of the web page.
Always have a heading such as:
"How to prepare and submit an article"
which is at the top of the article. I have typed "Test article header" in our example.
Often this will be the same as or an expansion of the article title. It is simplest to just type it and when you have finished, come back and set size, font, centering, colour etc. Note that you will do this by selecting a preset "Style" which will do the hard work for you.
- The normal article text should be the default as you type it. Please do not make it bigger/smaller without good reason
- Do not use all capitals for headings. On the web, this is considered to be similar to "SHOUTING" in a conversation!
- Colour is set using the "Select text colour" icon (looks like a capital A). Click it and select "more colours" then there is a spot to type in a number which will be a # symbol followed by six digits/letters (known as a web colour). The main colour blue used on the web site is #135cae .


